在大模型的时代,爬虫技术也有了很多新的发展,最近出现了专门针对大模型来提取网站信息的爬虫,一键将网页内容转换为LLM-ready的数据。今天我们介绍其中的开源热门代表:firecrawl。
firecrawl 是什么
FireCrawl是一款创新的爬虫工具,它能够无需站点地图,抓取任何网站的所有可访问子页面。与传统爬虫工具相比,FireCrawl特别擅长处理使用JavaScript动态生成内容的网站,并且可以转换为LLM-ready的数据。

此外,它还提供了一个易于使用的API,让开发者能够轻松实现内容的爬取和转换。
可以先通过FireCrawl 提供的playground来快速体验下。

最简单的情况下,只需要填一个URL就可以,firecrawl会抓取到相关的内容,还可以通过LLM来提取信息。使用firecrawl的在线服务是需要付费的,免费的只有500credit,所以接下来我们看下如何自己本地运行。
本地运行
项目的介绍中说了,目前还在早期阶段,不建议自己部署,如果想要跑可以源码启动。首先需要准备本地的环境:
nodejs``pnpm``Redis
然后在 /apps/api/ 下建一个 .env文件,可以从.env.example拷贝一个,.env.example中包括了项目可以使用的各种配置,内容很多。如果只是本地最简单运行的话,内容参考如下:
# ===== Required ENVS ======``NUM_WORKERS_PER_QUEUE=8``PORT=3002``HOST=0.0.0.0``REDIS_URL=redis://localhost:6379`` ``## To turn on DB authentication, you need to set up supabase.``USE_DB_AUTHENTICATION=false
之后就是安装依赖。
pnpm install
接下来启动项目,这里启动需要涉及3个部分的内容。
启动Redis,在项目目录下打开一个终端,之后启动Redis即可
redis-server
启动worker,worker是具体执行爬虫任务的,在项目的 /apps/api/ 路径下,执行命令:
pnpm run workers
启动主服务,还是在项目的 /apps/api/ 路径下,执行命令
pnpm run start
到这里我们就在本地运行了firecrawl,可以向3002端口发个请求来确认服务已经运行
curl -X GET <http://localhost:3002/test>

也可以访问 http://0.0.0.0:3002/admin//queues ,查看firecrawl的管理后台。

使用 firecrawl
部署好了之后,我们就来详细看下如何使用吧。
scrape
首先我们可以通过REST API的方式向firecrawl发送指令,我们首先可以使用 /scrape 这个API来抓取一下他们自己公司的网站,使用如以下curl命令:
curl -X POST <https://api.firecrawl.dev/v0/scrape> \\` `-H 'Content-Type: application/json' \\` `-d '{` `"url": "<https://mendable.ai>"` `}'
当然也可以通过各种API工具来发送,使用体验会更好一些。

crawl
除了单个网页的抓取,firecrawl还可以抓取多个页面,使用/crawl API ,您给出要抓取的基本 URL,所有可访问的子页面都将被抓取。
curl -X POST <https://api.firecrawl.dev/v0/crawl> \\` `-H 'Content-Type: application/json' \\` `-d '{` `"url": "<https://mendable.ai>",` `"pageOptions": {` `"onlyMainContent": true,` `"includeHtml": true,` `"screenshot": true,` `"waitFor": 5000` `},` `"crawlerOptions": {` `"includes": ["/blog/*", "/products/*"],` `"maxDepth": 3,` `"mode": "fast",` `}` `}'
在此示例中,爬虫将完成以下功能:
-
仅抓取与模式
/blog/*,/products/*和匹配的 URL。 -
跳过与模式
/admin/* ,/login/*和匹配的 URL。 -
返回每页的完整文档数据。
-
爬行至最大深度 3。
-
使用快速抓取模式。
-
最多抓取 1000 个页面。
/crawl 不会直接返回结果,发送命令后会返回对应任务的JobID,之后的任务是会在后台执行,可以在前面展示过的管理后台里查看任务的运行情况。

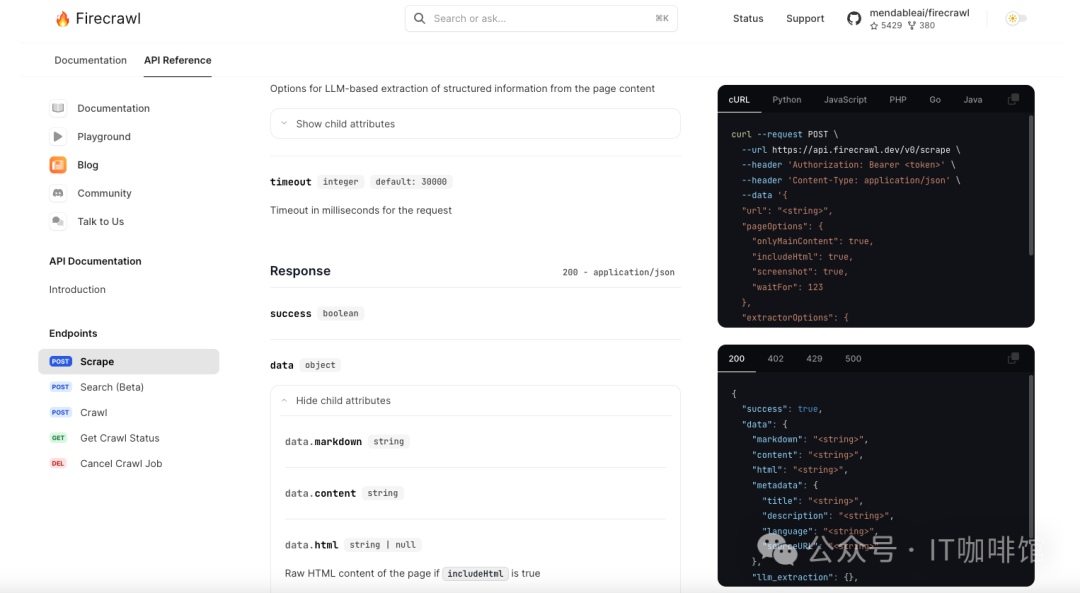
关于API的所有参数选项,可以到文档中查看。

结合大模型
首先 firecrawl 支持对抓取的内容进行大模型提取,利用大模型的能力,直接将抓取结果按预期进行格式化处理。如果想使用这个能力,首先要在.env里配置对应的API KEY。

我们在抓取的命令里,加入extractorOptions,参考如下:
"extractorOptions": {` `"mode": "llm-extraction",` `"extractionPrompt": "Based on the information on the page, extract the information from the schema. ",` `"extractionSchema": {` `"type": "object",` `"properties": {` `"company_mission": {` `"type": "string"` `},` `"supports_sso": {` `"type": "boolean"` `},` `"is_open_source": {` `"type": "boolean"` `},` `"is_in_yc": {` `"type": "boolean"` `}` `},` `"required": [` `"company_mission",` `"supports_sso",` `"is_open_source",` `"is_in_yc"` `]` `}` `}
这样再次执行后,可以看到结果的最后就会有提取的内容。

通过代码使用
除了这种方式以外,还可以通过代码的方式来使用firecrawl,目前支持
-
Python SDK
-
Node SDK
-
Langchain Integration 🦜🔗
-
Llama Index Integration 🦙
-
Langchain JS Integration 🦜🔗
使用代码的方式会有更多的灵活性,可以更加方便的和自己的程序集成起来。下面是一个简单的例子,我用node sdk为例,先要安装:
npm install @mendable/firecrawl-js
然后就可以在代码中使用了
const crawlUrl = '<https://example.com>';``const params = {` `crawlerOptions: {` `excludes: ['blog/'],` `includes: [], // leave empty for all pages` `limit: 1000,` `},` `pageOptions: {` `onlyMainContent: true` `}``};``const waitUntilDone = true;``const timeout = 5;``const crawlResult = await app.crawlUrl(` `crawlUrl,` `params,` `waitUntilDone,` `timeout``);
这里需要说的,默认情况下,官方的SDK中使用的是https://api.firecrawl.dev/ 的在线服务,如果你觉得没问题,那需要去网站上申请API key。
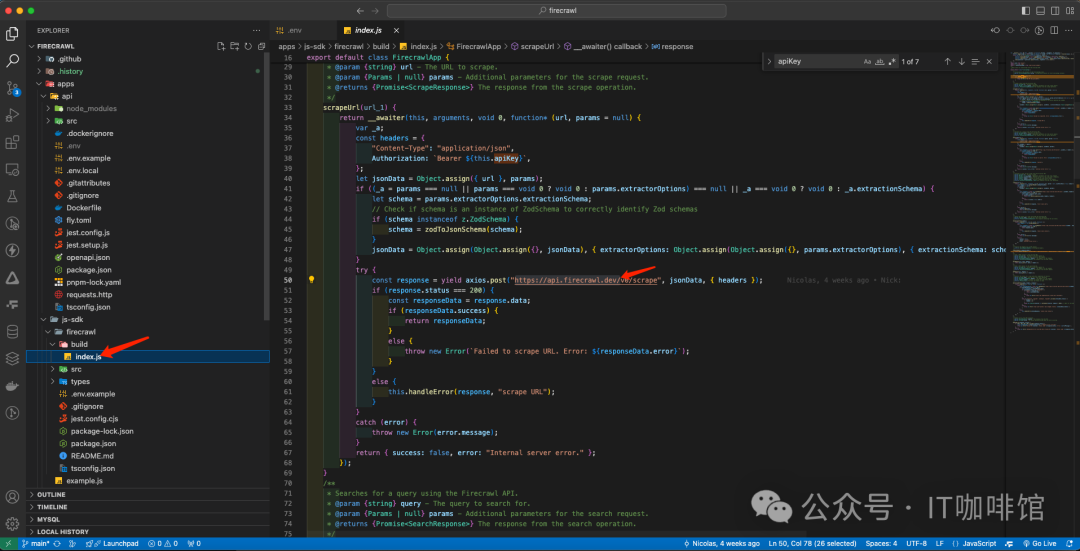
如果你想要使用自己本地启动的服务,那需要自己去修改一下SDK的实现,相关的代码在项目中都开了,大概在这里。

自己把相关内容修改一下,然后自己使用就可以了。
举个栗子
另外还有一些比较不错的玩法,比如使用 firecrawl 的 /search API来信息收集,之后快速转换成LLM-ready的数据。
首先 search的内容大概是这样的。
import FirecrawlApp from '@mendable/firecrawl-js';`` ``//这里的API key根据自己需要了``const app = new FirecrawlApp({ apiKey: 'YOUR_API_KEY' });``const params = {` `searchOptions: {` `limit: 5,` `},` `pageOptions: {` `fetchPageContent: false` `}` `};`` ``// Perform a search``const result = await app.search('What is firecrawl?');
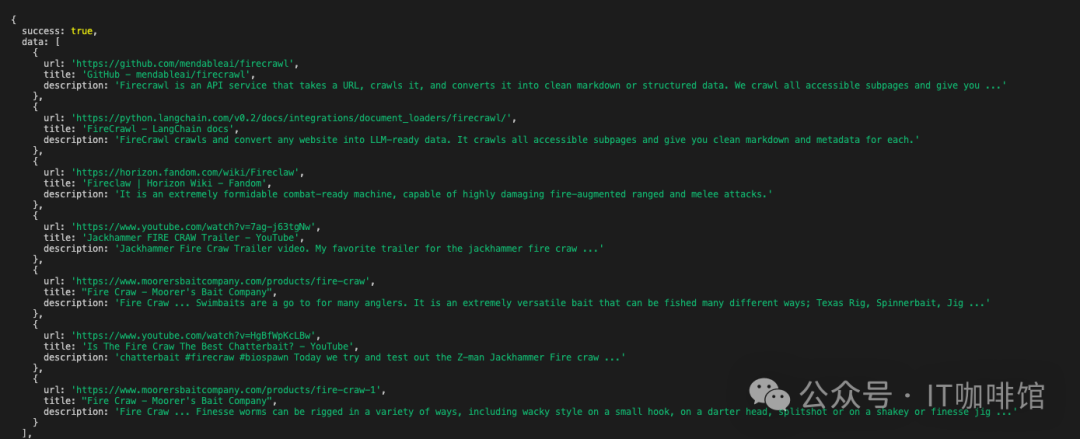
会拿到类似这样一个结果。

剩下就不一步步实现了接下来就简单说下思路:
-
我们可以针对返回的结果,再对每一个URL使用 /scrape
-
配置参数用上之前的llm-extraction,就可以对每一个结果抓取数据并提炼内容
-
再把提炼的结果存下来,比如存到存到向量数据库中
-
接下来这就可以作为LLM的辅助信息来使用了
总结
整体来说firecrawl的可玩性确实非常高,在AI和大模型的时代,给爬虫这个传统工具提供了一个非常有意思的新发展思路。如果你也感兴趣,可以自己动手来玩一玩,还是很有意思的。
项目信息
-
项目名称:firecrawl
-
GitHub 链接:https://github.com/mendableai/firecrawl
-
Star 数:5K
如何学习大模型 AI ?
由于新岗位的生产效率,要优于被取代岗位的生产效率,所以实际上整个社会的生产效率是提升的。
但是具体到个人,只能说是:
“最先掌握AI的人,将会比较晚掌握AI的人有竞争优势”。
这句话,放在计算机、互联网、移动互联网的开局时期,都是一样的道理。
我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在人工智能学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。但苦于知识传播途径有限,很多互联网行业朋友无法获得正确的资料得到学习提升,故此将并将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。

第一阶段(10天):初阶应用
该阶段让大家对大模型 AI有一个最前沿的认识,对大模型 AI 的理解超过 95% 的人,可以在相关讨论时发表高级、不跟风、又接地气的见解,别人只会和 AI 聊天,而你能调教 AI,并能用代码将大模型和业务衔接。
- 大模型 AI 能干什么?
- 大模型是怎样获得「智能」的?
- 用好 AI 的核心心法
- 大模型应用业务架构
- 大模型应用技术架构
- 代码示例:向 GPT-3.5 灌入新知识
- 提示工程的意义和核心思想
- Prompt 典型构成
- 指令调优方法论
- 思维链和思维树
- Prompt 攻击和防范
- …
第二阶段(30天):高阶应用
该阶段我们正式进入大模型 AI 进阶实战学习,学会构造私有知识库,扩展 AI 的能力。快速开发一个完整的基于 agent 对话机器人。掌握功能最强的大模型开发框架,抓住最新的技术进展,适合 Python 和 JavaScript 程序员。
- 为什么要做 RAG
- 搭建一个简单的 ChatPDF
- 检索的基础概念
- 什么是向量表示(Embeddings)
- 向量数据库与向量检索
- 基于向量检索的 RAG
- 搭建 RAG 系统的扩展知识
- 混合检索与 RAG-Fusion 简介
- 向量模型本地部署
- …
第三阶段(30天):模型训练
恭喜你,如果学到这里,你基本可以找到一份大模型 AI相关的工作,自己也能训练 GPT 了!通过微调,训练自己的垂直大模型,能独立训练开源多模态大模型,掌握更多技术方案。
到此为止,大概2个月的时间。你已经成为了一名“AI小子”。那么你还想往下探索吗?
- 为什么要做 RAG
- 什么是模型
- 什么是模型训练
- 求解器 & 损失函数简介
- 小实验2:手写一个简单的神经网络并训练它
- 什么是训练/预训练/微调/轻量化微调
- Transformer结构简介
- 轻量化微调
- 实验数据集的构建
- …
第四阶段(20天):商业闭环
对全球大模型从性能、吞吐量、成本等方面有一定的认知,可以在云端和本地等多种环境下部署大模型,找到适合自己的项目/创业方向,做一名被 AI 武装的产品经理。
- 硬件选型
- 带你了解全球大模型
- 使用国产大模型服务
- 搭建 OpenAI 代理
- 热身:基于阿里云 PAI 部署 Stable Diffusion
- 在本地计算机运行大模型
- 大模型的私有化部署
- 基于 vLLM 部署大模型
- 案例:如何优雅地在阿里云私有部署开源大模型
- 部署一套开源 LLM 项目
- 内容安全
- 互联网信息服务算法备案
- …
学习是一个过程,只要学习就会有挑战。天道酬勤,你越努力,就会成为越优秀的自己。
如果你能在15天内完成所有的任务,那你堪称天才。然而,如果你能完成 60-70% 的内容,你就已经开始具备成为一名大模型 AI 的正确特征了。
AI时代的职场新潮流
听说AI要来抢工作了?别担心,新岗位可比旧岗位有趣多了!想象一下,你从搬砖工升级成了机器人操作员,从算盘小能手变成了大数据分析师,这不是美滋滋吗?所以,社会生产效率提升了,我们也能更轻松地工作。不过,想成为AI界的佼佼者?那就得赶紧学起来,不然就会被同行们甩得连AI的尾巴都摸不着了!
如何学习AI大模型?
作为一名热心肠的互联网老兵,我决定把宝贵的AI知识分享给大家。 至于能学习到多少就看你的学习毅力和能力了 。我已将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。
这份完整版的大模型 AI 学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

一、全套AGI大模型学习路线
AI大模型时代的学习之旅:从基础到前沿,掌握人工智能的核心技能!

二、640套AI大模型报告合集
这套包含640份报告的合集,涵盖了AI大模型的理论研究、技术实现、行业应用等多个方面。无论您是科研人员、工程师,还是对AI大模型感兴趣的爱好者,这套报告合集都将为您提供宝贵的信息和启示。

三、AI大模型经典PDF籍
随着人工智能技术的飞速发展,AI大模型已经成为了当今科技领域的一大热点。这些大型预训练模型,如GPT-3、BERT、XLNet等,以其强大的语言理解和生成能力,正在改变我们对人工智能的认识。 那以下这些PDF籍就是非常不错的学习资源。

四、AI大模型商业化落地方案

作为普通人,入局大模型时代需要持续学习和实践,不断提高自己的技能和认知水平,同时也需要有责任感和伦理意识,为人工智能的健康发展贡献力量。









![[大模型]XVERSE-MoE-A4.2B Transformers 部署调用](https://img-blog.csdnimg.cn/direct/0ce237e542bd4989bd1e903d7efa40c3.png#pic_center)